css width, height 프로퍼티로 표 크기 제어하기
네 안녕하세요, 이번 포스팅에서는 표 크기를 제어하는 방법에 대하여 알아보도록 하겠습니다.
표 크기를 제어하는 것도 꽤나 중요한 요소입니다.
표의 너비와 높이를 조정해서 구역을 나누어 가독성을 높일 수 있기 때문입니다.
그럼 지금부터 시작하도록 하겠습니다.
그리고 이 포스팅은 이전에 작성했던 표 기본 템플릿을 가지고서 직접 실습을 할 것입니다.
표 기본 html 코드가 있는 페이지를 제가 기재를 해둘 테니,
그곳에서 참고를 해주시면 감사하겠습니다.
2023.04.24 - [html, css, 자바스크립트] - css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기 네 안녕하세요, 이번 포스팅에서는 표를 꾸밀 때 쓰이는 프로퍼티에 대하여 알아보도록 하겠습니다. 우리가 웹 페이지를 볼 때 박스나 리스트 말고 또
funnycoderl.tistory.com
1. 표 크기 제어하기 : width, height 이용
표 크기를 제어하는 것은 우리가 이전에 했던 박스 크기를 제어하는 것과 같습니다.
똑같이 width와 height를 이용합니다.
사용 방법은 이렇습니다.
th {
height : 40px;
width : 100px;
}
td {
height : 20px;
width : 100px;
}이렇게 똑같이 픽셀 값을 주면 됩니다.
그럼 이제 이걸 직접 html 코드에 넣어보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 크기 제어하기</title>
<style>
table {
border : 1px solid black;
}
th {
border : 1px solid black;
height : 40px;
width : 100px;
}
td {
border : 1px dotted black;
height : 20px;
width : 100px;
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>이렇게 코드를 한 번 작성을 해봤습니다.
그냥 width와 height 값만 주면 선이 보이지 않기 때문에 선도 제가 추가로 넣었습니다.
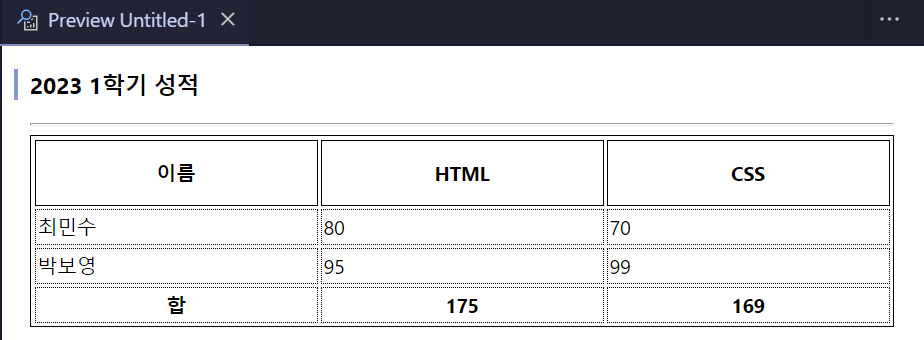
그럼 결과를 보도록 하겠습니다.

이렇게 표의 크기가 조정이 된 것을 확인할 수 있습니다.
2. 부분적으로 셀 크기 조정하기 : 상속 이용
그런데 여기서 보시면 제일 윗부분과 아랫부분이 다 같이 크기가 조정이 된 것을 볼 수가 있습니다.
그 이유는 태그 때문에 그런데, 실선으로 된 부분이 전부 th 태그에 속하는 부분이기 때문입니다.
그래서 여기서 한 부분만 조정을 하고 싶다 하시면 이렇게 하면 됩니다.
thead 태그에 들어있는 th 값만 변경을 하고 싶다면 이렇게 하시면 됩니다.
thead th {
border : 1px solid black;
height : 40px;
width : 100px;
}
td, th {
border : 1px dotted black;
height : 20px;
width : 100px;
}이런 식으로 상속을 시켜버리면 thead의 속성 값만 변하게 됩니다.
그럼 직접 코드에 넣어보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 크기 제어하기</title>
<style>
table {
border : 1px solid black;
}
thead th {
border : 1px solid black;
height : 40px;
width : 100px;
}
td, th {
border : 1px dotted black;
height : 20px;
width : 100px;
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>이제 결과를 보도록 하겠습니다.

이렇게 thead 태그 내에 있는 th 태그만 값이 변경이 된 것을 볼 수 있습니다.
3. 브라우저의 폭과 같게 출력하기 : % 이용
그리고 표의 크기를 브라우저의 폭과 같은 크기로 출력하는 방법이 있습니다.
이런 식으로 쓰면 됩니다.
table {width : 100%} /* 표를 브라우저의 폭과 같게 출력 */이렇게 %를 쓰면 비율에 맞게 출력이 됩니다.
그럼 이제 이걸 html 코드에 넣어보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 크기 제어하기</title>
<style>
table {
border : 1px solid black;
width : 100% /* 표를 브라우저의 폭과 같게 출력 */
}
thead th {
border : 1px solid black;
height : 40px;
width : 100px;
}
td, th {
border : 1px dotted black;
height : 20px;
width : 100px;
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>이제 결과를 보도록 하겠습니다.

이런 식으로 브라우저의 폭과 똑같이 나옵니다.
여기까지 표의 크기를 제어하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 셀에 여백을 주고 정렬하는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css 셀에 배경색과 테두리 효과, 글자 색 변경하기 (0) | 2023.05.01 |
|---|---|
| css padding, text-align 프로퍼티로 셀 여백 지정 및 정렬하기 (0) | 2023.05.01 |
| css border 프로퍼티로 표 테두리 제어하기 (0) | 2023.05.01 |
| css 표 꾸미기 프로퍼티에 대하여 알아보기 (0) | 2023.04.24 |
| css 리스트 제어 프로퍼티로 카페 메뉴 만들기 (0) | 2023.04.24 |
댓글