css border 프로퍼티로 표 테두리 제어하기
네 안녕하세요, 이번 포스팅에서는 표 테두리를 제어하는 방법에 대하여 알아보도록 하겠습니다.
표 테두리는 표의 경계를 표시하기 때문에 제어는 필수적이라고 할 수 있습니다.
일관된 선으로 표현을 하면 어떤 부분이 어떤 걸 나타내는지 잘 모르기 때문입니다.
그래서 이번 시간에는 그러한 기능을 가진 프로퍼티와 그 사용법에 대하여 알아보려 합니다.
그럼 지금부터 시작하도록 하겠습니다.
일단 우리가 표를 꾸밀 때 사용할 html 코드를 알아야 합니다.
해당 코드와 결과물은 이전에 다뤘던 포스팅에 올려뒀으니,
그 부분을 참고하여 같이 보시면 됩니다.
해당 링크는 아래에 걸어두도록 하겠습니다.
2023.04.24 - [html, css, 자바스크립트] - css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기 네 안녕하세요, 이번 포스팅에서는 표를 꾸밀 때 쓰이는 프로퍼티에 대하여 알아보도록 하겠습니다. 우리가 웹 페이지를 볼 때 박스나 리스트 말고 또
funnycoderl.tistory.com
1. 표 테두리 제어하기 : border 프로퍼티 이용
일단 이전 포스팅에서 작성한 표는 디폴트 값으로 적용이 되어있기 때문에 테두리가 표시가 되어있지 않습니다.
그래서 표 테두리를 지정하기 위해서는 border 프로퍼티를 이용해야 합니다.
border 프로퍼티를 이용하게 되면 표 테두리의 두께. 모양, 그리고 색까지 한 번에 지정이 가능합니다.
border 프로퍼티는 이런 식으로 사용합니다.
table {
border : 1px solid blue; /* 1픽셀의 파란색 실선 */
}
td, th {
border : 1px dotted green; /* 1픽셀의 초록색 점선 */
}이렇게 사용을 합니다.
그럼 이 코드를 직접 html에 옮겨보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 테두리 제어하기</title>
<style>
table {
border : 1px solid blue; /* 1픽셀의 파란색 실선 */
}
td, th {
border : 1px dotted green; /* 1픽셀의 초록색 점선 */
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>이렇게 옮겼습니다.
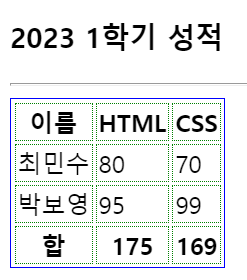
그럼 결과를 보도록 하겠습니다.

이렇게 메인 테두리는 파란색 실선,
그리고 표 안에 있는 데이터들이 있는 자리는 초록색 점선으로 나타난 것을 볼 수 있습니다.
2. 표 테두리 합치기 : border-collapse : collapse; 이용
이번에는 표 테두리를 합쳐서 한 줄로 만들어보겠습니다.
방금 보여드린 표는 메인 테두리와 표 내부에 있는 테두리가 분리가 되어 있습니다.
그런데 어떤 사람은 표를 한 줄로 통일시키고 싶은 사람도 있을 거라 생각합니다.
그럴 때 사용하는 속성이 바로 border-collapse 입니다.
사용 방법은 아래와 같습니다.
border collapse : collapse; /*테두리 합치기*/이제 이걸 html에 적용시켜 보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본 구조를 가진 표 만들기</title>
<style>
table {
border : 1px solid blue; /* 1픽셀의 파란색 실선 */
border-collapse: collapse; /* 테두리 합치기 */
}
td, th {
border : 1px dotted green; /* 1픽셀의 초록색 점선 */
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>코드는 이런 식으로 썼습니다.
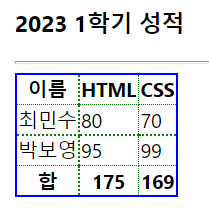
그럼 결과를 보도록 하겠습니다.

이런 식으로 표가 분리가 되지 않고 합쳐져서 한 줄로 나오는 것을 볼 수 있습니다.
여기까지 표 테두리 제어 방법에 대하여 알아보았습니다.
다음 포스팅에서는 표 크기를 제어하는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css padding, text-align 프로퍼티로 셀 여백 지정 및 정렬하기 (0) | 2023.05.01 |
|---|---|
| css width, height 프로퍼티로 표 크기 제어하기 (0) | 2023.05.01 |
| css 표 꾸미기 프로퍼티에 대하여 알아보기 (0) | 2023.04.24 |
| css 리스트 제어 프로퍼티로 카페 메뉴 만들기 (0) | 2023.04.24 |
| css list-style 단축 프로퍼티에 대하여 알아보기 (0) | 2023.04.24 |
댓글