css padding, text-align 프로퍼티로 셀 여백 지정 및 정렬하기
네 안녕하세요, 이번 포스팅에서는 셀 여백을 지정하는 방법과 셀 정렬을 하는 방법에 대하여 알아보도록 하겠습니다.
우리가 이전까지 봤던 방법은 셀의 전반적인 큰 틀을 제어하는 것이었습니다.
이번 시간부터는 좀 더 디테일한 부분들을 조정할 수 있는 방법들에 대하여 알아보려 합니다.
그중에서 셀의 여백을 제어하고, 셀 정렬을 하는 방법에 대하여 알아보도록 하겠습니다.
그럼 지금부터 시작하도록 하겠습니다.
그리고 이 포스팅은 이전에 작성한 표 기본 템플릿을 가지고서 실습을 할 것이니,
아래 링크를 참고해 주시면 감사드리겠습니다.
2023.04.24 - [html, css, 자바스크립트] - css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기 네 안녕하세요, 이번 포스팅에서는 표를 꾸밀 때 쓰이는 프로퍼티에 대하여 알아보도록 하겠습니다. 우리가 웹 페이지를 볼 때 박스나 리스트 말고 또
funnycoderl.tistory.com
1. 셀에 여백 지정하기 : padding 사용
제일 먼저 해볼 것은 셀에 여백을 지정하는 것입니다.
우리가 그냥 표를 만들어서 보면 위아래가 딱 붙어 있습니다.
그래서 그러한 부분들에 여유 공간을 만들기 위해서 padding이라는 프로퍼티를 씁니다.
사용 방법은 이렇습니다.
padding : 10px;이제 이걸 html 코드에 직접 넣어보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 여백 지정 및 셀 정렬하기</title>
<style>
table {
border : 1px solid black;
}
td, th {
border : 1px dotted black;
height : 20px;
width : 100px;
padding : 10px;
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
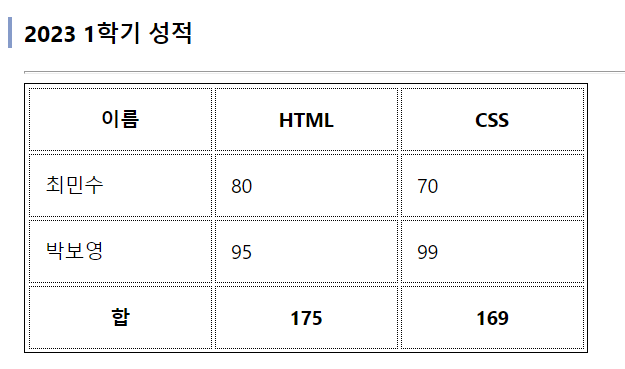
</html>이렇게 한 번 작성을 해봤습니다.
그럼 결과 화면을 보도록 하겠습니다.

이렇게 여백이 생긴 것을 볼 수가 있습니다.
2. 셀 정렬 하기 : text-align 사용
이번에는 셀을 정렬해보도록 하겠습니다.
위의 표에서 보면 알 수 있듯이, th 셀은 중앙 정렬,
td 셀은 좌측 정렬이 기본으로 설정이 되어있음을 볼 수 있습니다.
그래서 이 정렬을 한 번 바꿔보도록 하겠습니다.
저는 이들을 전부 우측 정렬로 하고 싶어서 이런 식으로 썼습니다.
text-align : right;이렇게 쓰게 되면 우측 정렬이 됩니다.
만약에 좌측 정렬을 하고 싶으시다면 left를 쓰시면 되고,
중앙 정렬을 하고 싶으시다면 center을 쓰면 됩니다.
그럼 이걸 html 코드에 넣어보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 여백 지정 및 셀 정렬하기</title>
<style>
table {
border : 1px solid black;
}
td, th {
text-align : right;
border : 1px dotted black;
height : 20px;
width : 100px;
padding : 10px;
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
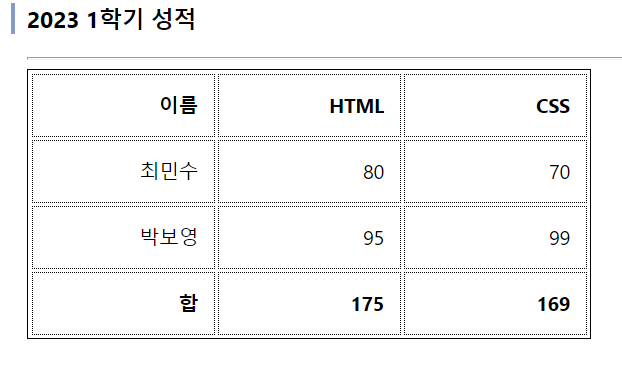
</html>이렇게 작성을 했습니다.
이제 결과를 보도록 하겠습니다.

이렇게 우측 정렬이 되어서 출력이 된 것을 볼 수 있습니다.
여기까지 셀에 여백을 지정하고 정렬하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 셀에 배경색을 지정하고 테두리 효과를 주는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css 표에 줄무늬 만들기 (2) | 2023.05.08 |
|---|---|
| css 셀에 배경색과 테두리 효과, 글자 색 변경하기 (0) | 2023.05.01 |
| css width, height 프로퍼티로 표 크기 제어하기 (0) | 2023.05.01 |
| css border 프로퍼티로 표 테두리 제어하기 (0) | 2023.05.01 |
| css 표 꾸미기 프로퍼티에 대하여 알아보기 (0) | 2023.04.24 |
댓글