css list-style-type 프로퍼티 이용하여 마커의 종류 지정하기
네 안녕하세요, 이번 포스팅에서는 마커의 종류를 지정하는 방법에 대하여 알아보도록 하겠습니다.
우리가 기본적으로 제공이 되는 마커를 쓰게 되면 아무래도 조금은 밋밋해 보이는 경우가 존재를 하며,
때로는 형식이 있는 마커를 써야 할 때가 생깁니다.
그럴 때 쓰는 프로퍼티이며,
이를 어떤 식으로 사용하는지 알아보도록 하겠습니다.
그럼 지금부터 시작하도록 하겠습니다.
1. list-style-type 프로퍼티로 마커 종류 지정하기
마커의 종류도 여러가지가 있습니다.
종류는 아래와 같습니다.
list-style-type : disc /* 점 모양(기본값) */
list-style-type : circle /* 원 모양 */
list-style-type : armanian /* 아르메니아 문자 */
list-style-type : cjk-ideographic /* 한문 */
list-style-type : decimal /* 아라비아 숫자 */
list-style-type : georgian /* 그루지야 쿠츠리 문자 */
list-style-type : upper|lower-alpha /* 알파벳 대/소문자 */
list-style-type : upper|lower-roman /* 로마자 대/소문자 */
list-style-type : square /* 네모 모양 */
list-style-type : none /* 마커를 표시하지 않음 */대략 이 정도의 마커가 있습니다.
그럼 이제 직접 사용을 해보도록 하겠습니다.
제일 먼저 기본형 입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 꾸미기</title>
<style>
ul {
background : goldenrod;
padding : 10px 10px 10px 50px;
list-style-position : inside;
}
ul li {
background : greenyellow;
margin-bottom : 5px;
list-style-type : disc;
}
</style>
</head>
<body>
<h3>커피 메뉴</h3>
<hr>
<ul>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Cafe Latte</li>
</ul>
</body>
</html>마커의 위치는 리스트 선언 태그 내에 있는 li 태그가 가지고 있으므로,
li 태그가 있는 위치에 써야 합니다.
결과는 이렇습니다.

disc의 경우는 기본값이기 때문에 생략을 해도 됩니다.
다음으로 원형입니다.
html 코드가 너무 길어질 것 같아서 위에 있는 코드의 값만 바꿔서 나타낸 것을
출력한 사진만 보여드리도록 하겠습니다.
위에 쓴 html 태그 내에 있는 style 태그 내 ul li 속성값만 변경합니다.
그럼 결과를 보도록 하겠습니다.

결과도 잘 나왔습니다.
다음으로 아르메니아 문자를 보도록 하겠습니다.

결과가 잘 나왔습니다.
다음으로 한문을 보도록 하겠습니다.

결과가 잘 나왔습니다.
다음으로 아라비아 숫자입니다.

결과가 잘 나왔습니다.
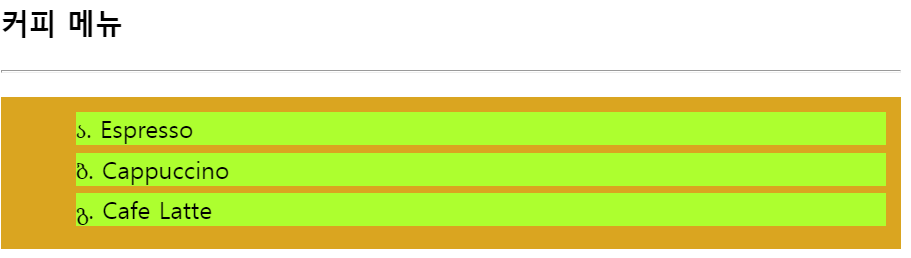
다음으로 그루지야 쿠츠리 문자입니다.

결과가 잘 나왔습니다.
다음으로 알파벳 대/소문자입니다.
 |
 |
결과가 잘 나왔습니다.
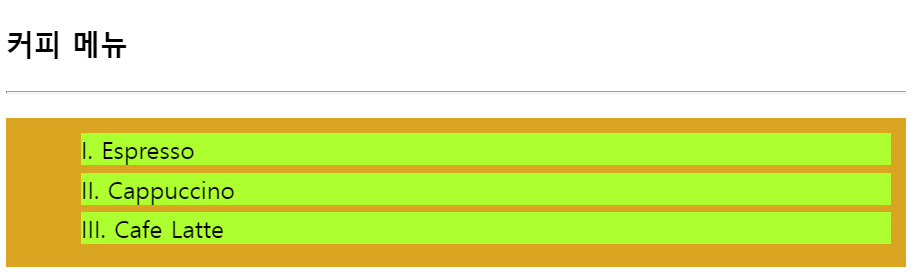
다음으로 로마자 대/소문자입니다.
 |
 |
결과가 잘 나왔습니다.
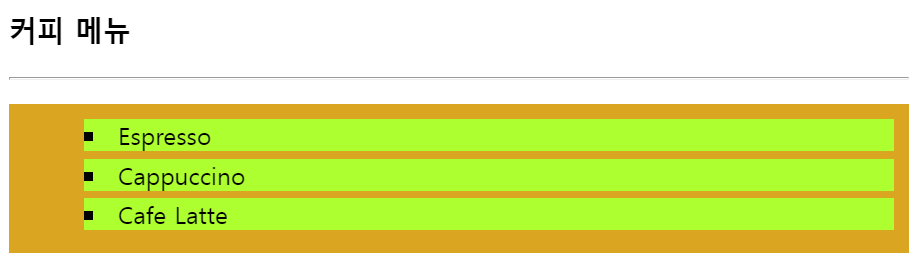
다음으로 네모입니다.

결과가 잘 나왔습니다.
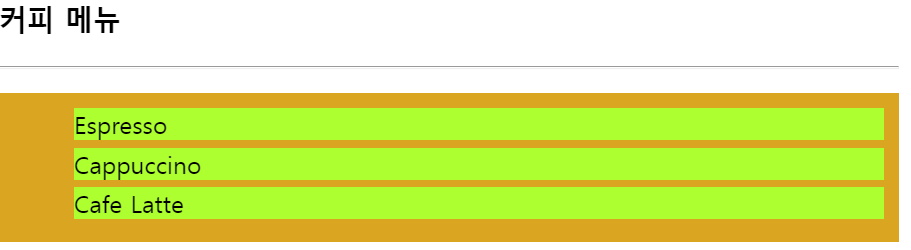
마지막으로 아무것도 표시하지 않은 것입니다.

결과가 잘 나왔습니다.
이 외에도 그리스어나 라틴어 등도 표기를 할 수 있습니다.
여기까지 마커 종류를 지정하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 이미지 마커를 지정하는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css list-style 단축 프로퍼티에 대하여 알아보기 (0) | 2023.04.24 |
|---|---|
| css list-style-image 프로퍼티로 이미지 마커 만들기 (0) | 2023.04.24 |
| css list-style-position 프로퍼티로 마커 위치 조정하기 (0) | 2023.04.24 |
| css background 프로퍼티로 리스트와 아이템에 배경 지정하기 (0) | 2023.04.24 |
| css 리스트를 꾸밀 때 사용하는 기본 프로퍼티 알아보기 (0) | 2023.04.24 |
댓글