반응형
css list-style-position 프로퍼티로 마커 위치 조정하기
네 안녕하세요, 이번 포스팅에서는 마커의 위치를 조정하는 방법에 대하여 알아보도록 하겠습니다.
우리가 리스트를 작성을 하게 되면 리스트를 어디로 띄울지 결정을 하게 됩니다.
그럴 때 쓰는 프로퍼티인데,
이를 어떻게 쓰는지 한 번 알아보도록 하겠습니다.
그럼 지금부터 시작하도록 하겠습니다.
1. list-style-position : inside|outside 사용하여 마커 위치 조정하기
리스트에서 마커란 리스트를 표시하는 작은 원 또는 숫자 등을 이야기합니다.
그래서 마커가 어디에 위치하느냐에 따라서 리스트의 시작 위치가 달라집니다.
사용 방법은 아래와 같습니다.
ul {
background : goldenrod;
padding : 10px 10px 10px 50px;
list-style-position : outside;
}
ul li {
background : greenyellow;
margin-bottom : 5px;
}이건 outside로 값을 준 경우인데,
outside는 리스트의 기본값입니다.
그럼 이제 이를 이용하여 예제를 한 번 작성해 보도록 하겠습니다.
먼저 기본값인 outside로 지정을 했을 경우입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 꾸미기</title>
<style>
ul {
background : goldenrod;
padding : 10px 10px 10px 50px;
list-style-position : outside;
}
ul li {
background : greenyellow;
margin-bottom : 5px;
}
</style>
</head>
<body>
<h3>커피 메뉴</h3>
<hr>
<ul>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Cafe Latte</li>
</ul>
</body>
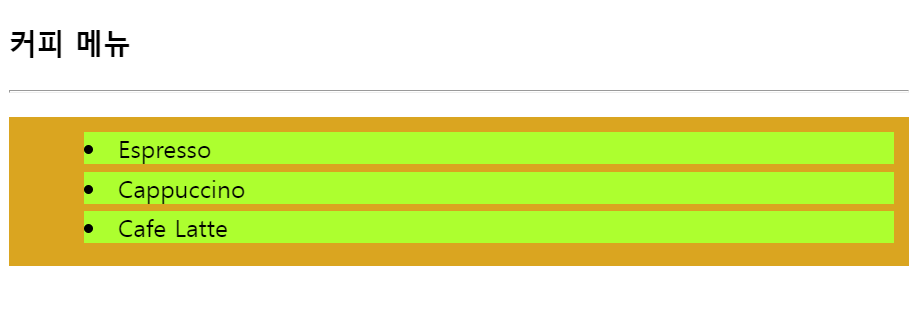
</html>이제 결과 화면을 보도록 하겠습니다.

크게 바뀐 부분이 없음을 확인할 수 있습니다.
앞서 말씀드렸듯이 기본값이기 때문입니다.
그럼 이제 값을 inside로 바꿔서 한 번 작성을 해보도록 하겠습니다.
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 꾸미기</title>
<style>
ul {
background : goldenrod;
padding : 10px 10px 10px 50px;
list-style-position : inside;
}
ul li {
background : greenyellow;
margin-bottom : 5px;
}
</style>
</head>
<body>
<h3>커피 메뉴</h3>
<hr>
<ul>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Cafe Latte</li>
</ul>
</body>
</html>이제 결과를 보도록 하겠습니다.

이렇게 결과가 나온 것을 확인하실 수 있는데,
여기서 보시면 리스트 블록 내에 마커가 위치하게 된 것을 볼 수 있습니다.
이런 식으로 마커를 조정하시면 됩니다.
여기까지 리스트의 마커 위치를 조정하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 마커의 종류를 지정하는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사합니다~
반응형
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css list-style-image 프로퍼티로 이미지 마커 만들기 (0) | 2023.04.24 |
|---|---|
| css list-style-type 프로퍼티 이용하여 마커의 종류 지정하기 (0) | 2023.04.24 |
| css background 프로퍼티로 리스트와 아이템에 배경 지정하기 (0) | 2023.04.24 |
| css 리스트를 꾸밀 때 사용하는 기본 프로퍼티 알아보기 (0) | 2023.04.24 |
| css overflow 프로퍼티로 콘텐츠 자르기 (0) | 2023.04.24 |
댓글