반응형
css list-style-image 프로퍼티로 이미지 마커 만들기
네 안녕하세요, 이번 포스팅에서는 이미지 마커를 만드는 방법에 대하여 알아보도록 하겠습니다.
이전 포스팅에서도 마커의 종류를 다양하게 쓸 수 있다는 것을 보여드렸는데,
그 마커들 외에도 우리가 사용하고 싶은 이미지를 마커로 이용할 수도 있습니다.
그때 사용하는 프로퍼티입니다.
그럼 이제 이를 어떻게 사용하는지 알아보도록 하겠습니다.
1. list-style-image 사용하여 이미지 마커 만들기
이 마커를 사용하게 되면 우리가 원하는 이미지를 마커로 사용할 수 있게 됩니다.
사용 방법은 아래와 같습니다.
ul { list-style-image : url("media/marker.png") }이런 식으로 해당 이미지의 주소를 적어서 나타내시면 마커로 쓸 수 있습니다.
그럼 이와 관련된 예제를 한 번 작성해 보도록 하겠습니다.
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 꾸미기</title>
<style>
ul {
background : goldenrod;
padding : 10px 10px 10px 50px;
list-style-position : inside;
}
ul li {
background : greenyellow;
margin-bottom : 5px;
list-style-image: url("media/marker.png");
background-size : 5px;
}
</style>
</head>
<body>
<h3>커피 메뉴</h3>
<hr>
<ul>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Cafe Latte</li>
</ul>
</body>
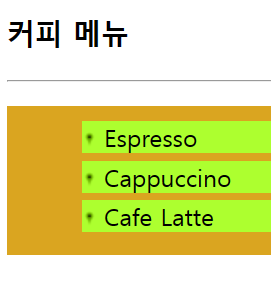
</html>이제 결과를 보도록 하겠습니다.

결과도 잘 나온 것을 확인할 수 있습니다.
여기까지 이미지 마커를 사용하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 리스트 단축 프로퍼티에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
반응형
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css 리스트 제어 프로퍼티로 카페 메뉴 만들기 (0) | 2023.04.24 |
|---|---|
| css list-style 단축 프로퍼티에 대하여 알아보기 (0) | 2023.04.24 |
| css list-style-type 프로퍼티 이용하여 마커의 종류 지정하기 (0) | 2023.04.24 |
| css list-style-position 프로퍼티로 마커 위치 조정하기 (0) | 2023.04.24 |
| css background 프로퍼티로 리스트와 아이템에 배경 지정하기 (0) | 2023.04.24 |
댓글