css 셀에 배경색과 테두리 효과, 글자 색 변경하기
네 안녕하세요, 이번 포스팅에서는 셀 배경색과 셀 테두리 효과,
그리고 글자 색을 적용시키는 방법에 대하여 알아보도록 하겠습니다.
표는 표의 뼈대를 담당하는 테이블과 그 안에 있는 내용을 구성하는 셀이 존재합니다.
그리고 그 셀 역시 제어의 대상이 될 수 있다는 것을 우리는 이전 포스팅들을 통해 알아보았습니다.
그래서 이번에는 셀의 배경색을 지정하고 테두리 효과와 글자 색을 변경하는 방법에 대하여 알아보려 합니다.
그럼 지금부터 시작하도록 하겠습니다.
그리고 이 포스팅은 이전에 작성했던 표 기본 템플릿을 이용하여 실습을 할 것입니다.
관련 링크는 아래에 기재를 해둘테니, 참고해주시면 감사하겠습니다.
2023.04.24 - [html, css, 자바스크립트] - css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기
css 표 꾸미기 프로퍼티에 대하여 알아보기 네 안녕하세요, 이번 포스팅에서는 표를 꾸밀 때 쓰이는 프로퍼티에 대하여 알아보도록 하겠습니다. 우리가 웹 페이지를 볼 때 박스나 리스트 말고 또
funnycoderl.tistory.com
1. 셀에 배경색 지정하기
제일 먼저 해볼 일은 셀에 배경색을 지정하는 것입니다.
셀의 배경색을 지정하는 것도 background 속성을 이용해서 지정합니다.
사용법은 이렇습니다.
background : gray;이제 이걸 html 코드에 넣어보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀에 배경색 지정하기</title>
<style>
table {
border : 1px solid black;
border-collapse: collapse;
}
thead {
text-align : right;
border : 1px dotted black;
background : gray;
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>이렇게 작성을 해봤습니다.
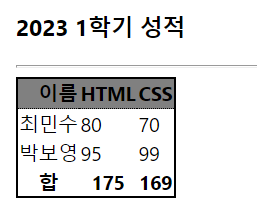
그럼 결과를 보도록 하겠습니다.

이렇게 thead 태그 안에 있는 셀들의 바탕색이 회색으로 바뀐 것을 볼 수 있습니다.
2. 셀 테두리 효과 적용시키기
이번에는 테두리 효과를 한 번 입혀보도록 하겠습니다.
테두리 효과는 top, bottom 등과 같은 속성을 이용해서 효과를 줄 수 있습니다.
사용법은 이렇습니다.
border-bottom : aliceblue;이런 식으로 사용 가능합니다.
이제 이걸 html 코드에 집어넣도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀 테두리 효과 적용하기</title>
<style>
table {
border : 1px solid black;
border-collapse: collapse;
}
thead {
text-align : right;
border : 1px dotted black;
}
td, tfoot th {border-bottom : 1px solid pink}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>이렇게 작성을 했습니다.
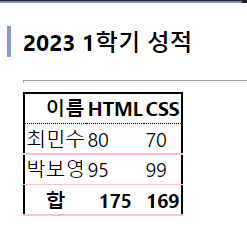
이제 결과를 보도록 하겠습니다.

이렇게 표의 밑부분이 분홍색으로 바뀐 것을 볼 수 있습니다.
3. 글자 색 변경하기
이번에는 셀 내에 있는 글자 색을 변경하는 방법을 보겠습니다.
셀에 있는 글자 색도 변경이 가능합니다.
변경할 때 쓰는 프로퍼티는 color 입니다.
사용법은 아래와 같습니다.
color : green;이제 이걸 직접 적용시켜보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀 글자 색 변경하기</title>
<style>
table {
border : 1px solid black;
border-collapse: collapse;
}
thead {
text-align : right;
border : 1px dotted black;
color : green;
}
</style>
</head>
<body>
<h3>2023 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>175</th><th>169</th></tr>
</tfoot>
<tbody>
<tr><td>최민수</td><td>80</td><td>70</td></tr>
<tr><td>박보영</td><td>95</td><td>99</td></tr>
</tbody>
</table>
</body>
</html>이렇게 작성을 해봤습니다.
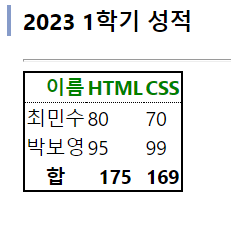
그럼 결과를 보도록 하겠습니다.

이렇게 글자 색이 초록색으로 변한 것을 볼 수 있습니다.
여기까지 셀 배경색 지정, 테두리 효과 적용, 글자 색 변경 방법에 대하여 알아보았습니다.
다음 포스팅에서는 줄무늬를 만들어보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css 표에 마우스 커서를 올렸을 때 셀 색깔 변경되게 하기 (2) | 2023.05.08 |
|---|---|
| css 표에 줄무늬 만들기 (2) | 2023.05.08 |
| css padding, text-align 프로퍼티로 셀 여백 지정 및 정렬하기 (0) | 2023.05.01 |
| css width, height 프로퍼티로 표 크기 제어하기 (0) | 2023.05.01 |
| css border 프로퍼티로 표 테두리 제어하기 (0) | 2023.05.01 |
댓글