반응형
css position : relative 프로퍼티로 박스 상대 배치 하기
네 안녕하세요, 이번 포스팅에서는 박스를 상대 배치를 하는 방법에 대하여 알아보려 합니다.
우리가 css로 웹 퍼블리싱을 할 때 많이 사용하는 배치의 형태 중 하나가 바로 상대 배치입니다.
그래서 프런트엔드 개발자와 더불어 웹 퍼블리싱을 하시는 분들이시라면 잘 알아두셔야 합니다.
그럼 지금부터 시작하도록 하겠습니다.
1. 상대 배치하기 - position : relative 사용
상대 배치는 우리가 위치와 관련된 속성 값을 넣어주고,
그 값을 입력해 주면 그만큼 이동이 되어 출력이 됩니다.
그러한 방식을 상대 배치라고 합니다.
그리고 상대 배치를 사용하는 방식은 이러합니다.
position : relative;이렇게 씁니다.
그리고 정적 배치는 기본값이기 때문에 html에서 거의 쓸 일이 없어서 예제를 생략했고,
상대 배치부터는 종종 쓰기 때문에 제가 예제를 하나 준비를 했습니다.
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>relative 배치</title>
<style>
div {
display : inline-block;
height : 50px;
width : 50px;
border : 1px solid lightgray;
text-align : center;
color : white;
background : red;
}
#down:hover {
position : relative;
left : 20px;
top : 20px;
background : green;
}
#up:hover {
position : relative;
right : 20px;
bottom : 20px;
background : green;
}
</style>
</head>
<body>
<h3>상대 배치, relative</h3>
<hr>
<div>T</div>
<div id="down">h</div>
<div >a</div>
<div>n</div>
<div id="up">k</div>
<div>s</div>
</body>
</html>이렇게 한 번 작성을 해봤습니다.
여기에서 hover 속성이 들어간 id가 있는 곳에 위치한 태그들에 relative 속성을 부여했는데요,
그럼 결과 화면은 어떻게 나오는지 한 번 보도록 하겠습니다.
 |
 |
 |
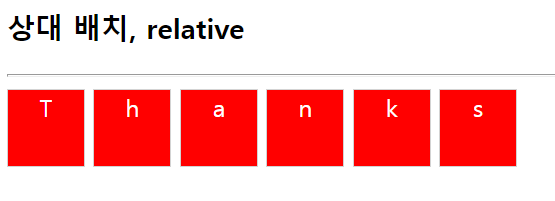
처음에는 그냥 다 빨간색의 네모들만 있는데,
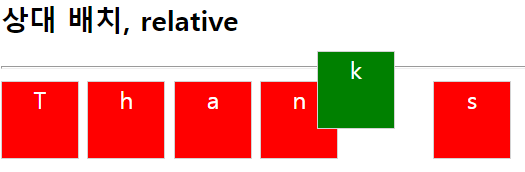
hover 속성을 부여한 태그가 있는 칸에 마우스를 올렸더니 색깔이 초록색으로 바뀌며
위치가 옮겨지는 것을 볼 수가 있습니다.
이게 바로 상대 배치의 영향을 받았기 때문에 저렇게 보이는 것입니다.
여기까지 박스 상대 배치 방법에 대하여 알아보았습니다.
다음 포스팅에서는 절대 배치를 하는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
반응형
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css position : fixed 프로퍼티로 박스 고정 배치 하기 (0) | 2023.04.24 |
|---|---|
| css position : absolute 프로퍼티로 박스 절대 배치 하기 (0) | 2023.04.24 |
| css position : static 프로퍼티로 박스 정적 배치 하기 (0) | 2023.04.24 |
| css display 속성으로 박스의 유형 제어하기 3 - display : inline-block 속성으로 인라인 블록 박스 제어하기 (0) | 2023.04.03 |
| css display 속성으로 박스의 유형 제어하기 2 - display : inline 속성으로 인라인 박스 제어하기 (0) | 2023.04.03 |
댓글