css display 속성으로 박스의 유형 제어하기 3 - display : inline-block 속성으로 인라인 블록 박스 제어하기
네 안녕하세요, 이번 포스팅에서는 저번 포스팅에 이어서
인라인 블록 박스를 제어하는 방법에 대하여 알아보겠습니다.
인라인 블록 박스는 블록 박스와 인라인 박스가 합쳐져 있는 것과 같다고 생각하시면 됩니다.
그럼 지금부터 시작하도록 하겠습니다.
그리고 블록 박스와 인라인 박스를 제어하는 방법에 대하여 알고 싶으신 분들은
제가 아래에 링크를 걸어둘테니 방문해 주시면 도움이 될 겁니다.
2023.04.03 - [html, css, 자바스크립트] - css display 속성으로 박스의 유형 제어하기 1 - display : block 속성으로 블록 박스 제어하기
css display 속성으로 박스의 유형 제어하기1 - display : block 속성으로 블록 박스 제어하기
css display 속성으로 박스의 유형 제어하기1 - display : block 속성으로 블록 박스 제어하기 네 안녕하세요, 저번 포스팅 까지는 css가 제공하는 기본적인 기능에 대하여 알아보았습니다. 이번 포스팅
funnycoderl.tistory.com
css display 속성으로 박스의 유형 제어하기 2 - display : inline 속성으로 인라인 박스 제어하기
css display 속성으로 박스의 유형 제어하기 2 - display : inline 속성으로 인라인 박스 제어하기 네 안녕하세요, 이번 포스팅에서는 인라인 박스를 제어하는 방법에 대하여 알아보도록 하겠습니다. 우
funnycoderl.tistory.com
1. 인라인 블록 박스 제어하기 : display : inline-block 사용
이 속성을 쓰게 되면 인라인 속성과 블록 속성이 같이 들어간 기능을 수행하게 됩니다.
그래서 보통의 경우는 이 방법을 가장 많이 쓰고, 그다음으로 블록 속성을 많이 쓰는 편입니다.
우리가 보통 강조를 할 때는 strong과 같은 태그 등으로 강조를 충분히 할 수가 있기도 하고,
그 외적으로 css를 입히는 경우는 사실 정말 중요한 메인 키워드를 강조할 때 빼곤 크게 없기 때문입니다.
그럼 이 속성을 사용하면 어떻게 되는지 알아보기 위해 작성한 예제 코드를 보여드리겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>inline-block</title>
<style>
div div {
display : inline-block;
border : 2px dotted orangered;
background : powderblue;
margin : 10px;
width : 60px; height : 80px;
}
</style>
</head>
<body>
<h3><span>를 display:block으로</h3>
<hr>
<div style="background : orange">
<div>inline-block DIV</div>
<div>inline-block DIV</div>
<div>inline-block DIV</div>
</div>
</body>
</html>이렇게 한 번 작성을 해봤습니다.
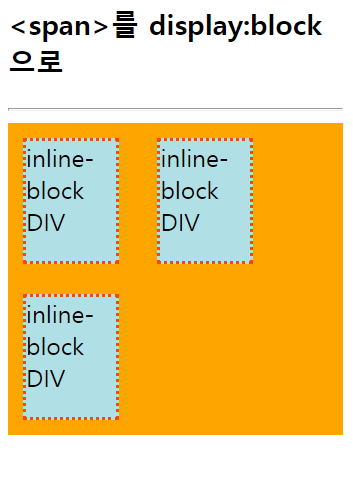
그럼 결과는 어떻게 나올까요?
한 번 같이 봅시다.

이렇게 화면이 줄어들게 되면 자동으로 개행이 됩니다.
그 이유는 인라인 속성을 가져서 글이 이어지지만,
블록 속성도 가지고 있어서 블록 속성의 특성상 글이 이어지지 않기 때문에
화면에 맞춰서 개행이 된 것입니다.
그래서 이 방법을 가장 추천을 드리고,
가장 사용할 구석이 많습니다.
여기까지 인라인 블록 박스를 제어하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 display 프로퍼티를 직접 여기저기 이용을 해볼 것입니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css position : relative 프로퍼티로 박스 상대 배치 하기 (0) | 2023.04.24 |
|---|---|
| css position : static 프로퍼티로 박스 정적 배치 하기 (0) | 2023.04.24 |
| css display 속성으로 박스의 유형 제어하기 2 - display : inline 속성으로 인라인 박스 제어하기 (0) | 2023.04.03 |
| css display 속성으로 박스의 유형 제어하기1 - display : block 속성으로 블록 박스 제어하기 (0) | 2023.04.03 |
| css cursor 프로퍼티로 마우스 커서 제어하기 (0) | 2023.04.03 |
댓글