css box-shadow 속성 이용하여 박스에 그림자 넣기
네 안녕하세요, 이번 포스팅에서는 이전 포스팅에 이어서 박스에 그림자를 넣는 방법에 대하여 알아보겠습니다.
텍스트에 음영을 줄 수 있는 것처럼,
박스에도 음영 효과를 줄 수 있습니다.
실제로 여러 가지 사이트들을 돌아다니다 보면 박스에 음영이 새겨져 있는 것을 종종 볼 수 있는데,
그러한 것들이 전부 css로 음영 효과를 입혀놓은 것들입니다.
그리고 텍스트에 음영을 넣는 방법이 궁금하신 분들은 아래에 링크를 걸어둘 테니 읽어주시면 감사하겠습니다.
2023.04.03 - [html, css, 자바스크립트] - css text-shadow 속성 이용하여 텍스트에 그림자 넣기
css text-shadow 속성 이용하여 텍스트에 그림자 넣기
css text-shadow 속성 이용하여 텍스트에 그림자 넣기 네 안녕하세요, 이번 포스팅에서는 css를 이용하려 텍스트에 그림자를 넣는 방법에 대하여 알아보도록 하겠습니다. 보통 이렇게 웹이나 앱을 꾸
funnycoderl.tistory.com
그럼 지금부터 시작하도록 하겠습니다.
1. 박스에 그림자 넣기 : box-shadow 사용
텍스트에도 그림자를 넣을 수도 있지만,
보통 우리는 웹 페이지의 제목을 넣을 때 좀 더 있어 보이게 쓰기 위해서 박스를 가장 많이 씁니다.
그리고 html은 박스에도 그림자를 넣을 수 있도록 기능을 제공을 해주고 있습니다.
그 프로퍼티의 이름은 box-shadow입니다.
그 기능은 앞서 말씀드린 text-shadow 프로퍼티가 쓰는 속성 값과 동일하지만,
추가되는 값이 있습니다.
추가되는 값은 이렇습니다.
- spread-radius : 그림자의 크기(선택) - 기본값 : 0
- inset : 음각 박스로 보이도록 설정(none과 inset 중 선택하여 넣을 수 있음)
그 적용 순서는 이렇습니다.
box-shadow : h-shadow v-shadow blur-radius spread-radius color none|inset;이런 순서로 씁니다.
그리고 이 역시 연속적으로 적용을 해야 하기 때문에 절대로 쉼표가 있으면 안 됩니다.
이어서 이를 사용한 간단한 예제를 한 번 보여드리도록 하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div에 박스 그림자 만들기</title>
<style>
.redBox {
box-shadow : 10px 10px red;
}
.blurBox {
box-shadow : 10px 10px 5px skyBlue;
}
.multiEffect {
box-shadow : 2px 2px 2px black,
0 0 25px blue,
0 0 5px darkblue;
}
div {
width : 150px;
height : 70px;
padding : 10px;
border : 10px solid lightgray;
background-image : url("media/spongebob.png");
background-size : 150px 100px;
background-repeat : no-repeat;
}
</style>
</head>
<body>
<h3>박스 그림자 만들기</h3>
<hr>
<div class="redBox">뚱이와 함께</div><br>
<div class="blurBox">뚱이와 함께</div><br>
<div class="multiEffect">뚱이와 함께</div>
</body>
</html>이렇게 박스에 그림자를 넣는 간단한 예제를 한 번 작성을 해봤습니다.
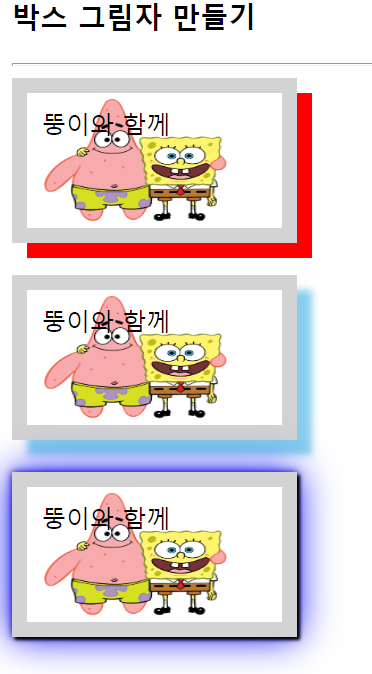
그럼 결과 화면을 같이 보시죠.

이렇게 한 번 만들어봤습니다.
여기서 spread-radius가 적용된 박스 그림자를 보시면, 저렇게 퍼지는 것을 보실 수가 있습니다.
저런 효과도 줄 수 있어서 꽤 다채로운 효과를 줄 수 있습니다.
여기까지 css로 텍스트와 박스에 그림자를 넣어 시각적 효과를 내는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 css로 마우스 커서를 제어하는 방법을 한 번 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사합니다 ~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css display 속성으로 박스의 유형 제어하기1 - display : block 속성으로 블록 박스 제어하기 (0) | 2023.04.03 |
|---|---|
| css cursor 프로퍼티로 마우스 커서 제어하기 (0) | 2023.04.03 |
| css text-shadow 속성 이용하여 텍스트에 그림자 넣기 (0) | 2023.04.03 |
| css background 단축 프로퍼티 이용하여 배경 제어하기 (0) | 2023.04.02 |
| css 배경 제어 프로퍼티로 배경 제어하기 (0) | 2023.04.02 |
댓글