css background 단축 프로퍼티 이용하여 배경 제어하기
네 안녕하세요, 이번 포스팅에서는 배경 제어 단축 프로퍼티로 배경을 제어해 보도록 하겠습니다.
저번 포스팅에서는 배경 제어 프로퍼티의 종류를 알아보았는데,
그걸 일일이 적용을 시키려면 효율이 떨어져서 단축 프로퍼티를 씁니다.
그래서 단축 프로퍼티를 어떻게 쓸 수 있는 지 한번 알아보도록 하겠습니다.
그리고 배경 제어 프로퍼티를 잘 모르시는 분들을 위해서 기본 개념에 대한 설명을 해 둔
포스트 링크를 아래에 기재를 해두도록 하겠습니다.
2023.04.02 - [html, css, 자바스크립트] - css 배경 제어 프로퍼티로 배경 제어하기
css 배경 제어 프로퍼티로 배경 제어하기
css 배경 제어 프로퍼티로 배경 제어하기 네 안녕하세요, 이번 포스팅에서는 css를 이용하여 배경을 제어해 보도록 하겠습니다. css제가 css 포스팅 첫 시간에 맛보기로 보여드린 예제 중에 배경도
funnycoderl.tistory.com
그럼 지금부터 시작하도록 하겠습니다.
1. 배경 제어 단축 프로퍼티 사용하기 : background 사용
이 프로퍼티 역시도 단축 프로퍼티가 존재합니다.
하지만 프로퍼티의 수가 많기도 하고,
생각보다 줄이 길어서 코드가 더러워지기 때문에 잘 쓰지는 않습니다.
하지만 간혹 쓰는 사람들도 존재하기 때문에 어떻게 쓰는지,
그리고 그 적용 순서가 어떻게 되는지 보여드리겠습니다.
방법은 아래와 같습니다.
background : color image(url입력) psition/size repeat origin;이 순서대로 씁니다.
그리고 여기에서는 배경색, 또는 배경 이미지만 지정을 할 수도 있습니다.
그래서 이거 하나로 거의 모든 베경 제어 프로퍼티를 지정할 수 있습니다.
이제 배경 제어 단축 프로퍼티를 이용하여 간단한 예제를 한번 작성을 해보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경 꾸미기</title>
<style>
div {
background-color : skyblue;
background-size : 100px 100px;
background-image : url("media/spongebob.png");
background-repeat : repeat-y;
background-position : center center;
}
div {
width : 200px;
height : 200px;
color : blueviolet;
font-size : 16px;
}
</style>
</head>
<body>
<h3>div 박스에 배경 꾸미기</h3>
<hr>
<div>
SpongeBob is an over-optimistic
sponge that annoys other characters.
</div>
</body>
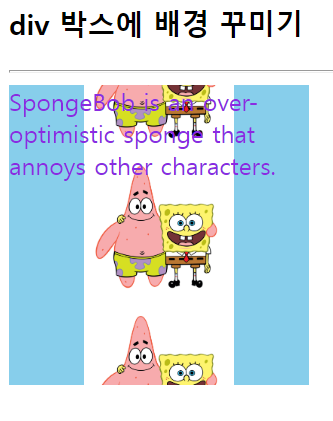
</html>이렇게 한 번 작성을 해봤습니다.
그러면 출력이 어떻게 되는지도 한 번 같이 보도록 하겠습니다.

이렇게 배경 이미지가 잘 출력이 되어서 나온 것을 볼 수가 있습니다.
여기까지 css로 배경을 제어하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 css로 텍스트에 그림자를 만드는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 다시 한 번 감사드립니다 ~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css box-shadow 속성 이용하여 박스에 그림자 넣기 (0) | 2023.04.03 |
|---|---|
| css text-shadow 속성 이용하여 텍스트에 그림자 넣기 (0) | 2023.04.03 |
| css 배경 제어 프로퍼티로 배경 제어하기 (0) | 2023.04.02 |
| css border-image 프로퍼티로 이미지 테두리 만들기 (0) | 2023.04.02 |
| css border-radius 속성으로 각각의 테두리에 둥근 모서리 적용시키기 (0) | 2023.03.19 |
댓글