반응형
css 색 프로퍼티에 대하여 알아보기
네 안녕하세요, 이번 포스팅에서는 색 프로퍼티에 대하여 알아보도록 하겠습니다.
우리가 색깔을 쓰기 위해서는 색 프로퍼티를 이용해서 적용을 시켜야 합니다.
그래서 이번 포스팅에서는 그러한 프로퍼티가 무엇이 있는지 알아보도록 하겠습니다.
그럼 지금부터 시작하도록 하겠습니다.
1. 색 관련 프로퍼티 : color, background-color, border-color
그리고 이러한 색을 지정할 때 쓰는 css 프로퍼티가 존재를 합니다.
크게 글자색, 배경색, 경계의 색깔을 나타내는 프로퍼티를 많이 씁니다.
이 프로퍼티들은 이렇게 씁니다.
color : 색; // html 태그의 텍스트 글자색
background-color : 색; // html 태그의 배경색
border-color : 색; // html 태그의 테두리(경계) 색반응형
이렇게 씁니다.
그러면 이를 예제를 통하여 한 번 살펴보도록 합시다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 색 활용</title>
<style>
div {
margin-left : 30px;
margin-right : 30px;
margin-bottom : 10px;
color : white;
}
</style>
</head>
<body>
<h3>CSS3 색 활용</h3>
<hr>
<div style="background-color:deepskyblue">
deepskyblue(#00BFFF)</div>
<div style="background-color:brown">
brown(#A52A2A)</div>
<div style="background-color:fuchsia">
fuchsia(#FF00FF)</div>
<div style="background-color:darkorange">
darkorange(#FF8C00)</div>
<div style="background-color:#008B8B">
darkcyan(#008B8B)</div>
<div style="background-color:#6B8E23">
olivedrab (#6B8E23)</div>
</body>
</html>제가 코드를 이렇게 한 번 작성을 해봤습니다.
제일 위에 있는 style 태그에 있는 margin 프로퍼티는 칸의 사이즈 등을 지정할 때 쓰는 프로퍼티인데,
나중에 차차 다루도록 하겠습니다.
그리고 거기에 추가로 입힐 색을 정하기 위해서 style 속성을 이용을 했습니다.
각각의 색을 다르게 입히기 위해서 각각의 태그에 style 속성을 지정해 줬습니다.
이렇게 되면 각각의 태그가 가지는 색깔이 다 달라집니다.
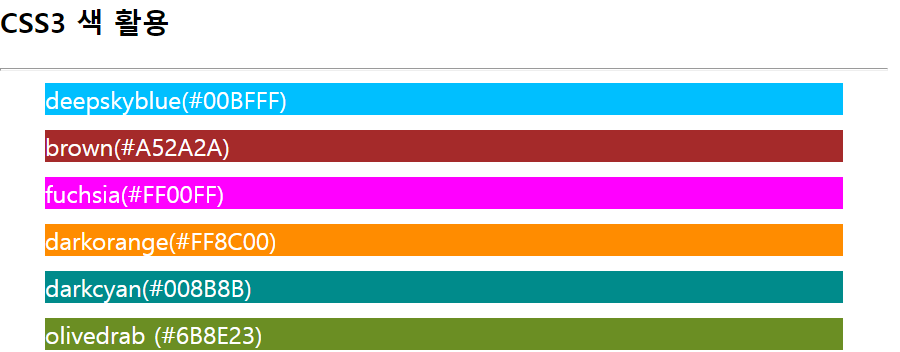
그럼 결과 화면을 한 번 봅시다.

이렇게 각각의 태그에 색깔이 잘 입혀진 것을 볼 수가 있습니다.
이렇게 이번 포스팅에서 색 프로퍼티에 대하여 알아보았습니다.
다음 포스팅에서는 css로 텍스트를 꾸미는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다 ~
반응형
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css 표준 단위에 대하여 알아보기 (0) | 2023.03.13 |
|---|---|
| css 텍스트 프로퍼티로 텍스트 꾸미기 (0) | 2023.03.13 |
| css로 색 꾸미는 방법에 대하여 알아보기 (0) | 2023.03.13 |
| css 여러 가지 셀렉터 조합하는 방법에 대하여 알아보기 (0) | 2023.03.13 |
| css 이벤트 속성에 대하여 알아보기 (0) | 2023.03.13 |
댓글