html 폼 만들기 5 - 체크박스 만들기
네 안녕하세요, 이번 포스팅에서는 체크박스를 만드는 방법에 대하여 알아보겠습니다.
체크박스는 선택형 입력 기능 중 한 기능이며,
선택형 입력이란 우리가 흔히 설문조사나 시험을 볼 때 4지선다나 5지선다형 문제를 푸는 것처럼
무언가를 선택을 할 수 있도록 하는 폼을 만드는 것입니다.
그래서 이걸 이용하게 되면 나중에 우리가 웹 사이트를 만들거나 어플 등을 만들고 후에 만족도 조사 같은 걸 할 때
이런 식으로 선택형 입력 폼을 만들어서 선호도 등을 조사하고 관리를 하는 데 도움을 줄 수 있기 때문에
매우 유용한 기능입니다.
그리고 무언가를 변환시키거나 합성시키는 등의 유머사이트 등에서도
이러한 선택형 폼을 써서 소비자들의 취향대로 결과물을 얻을 수 있도록 하기도 합니다.
그럼 지금부터 어떤 방법들이 있는지 같이 알아볼까요?
1. 체크박스 만들기 : input type="checkbox"
체크박스는 우리가 사용하는 폼 스타일 중에서 제일 흔히 사용하는 방법입니다.
몇 가지 선택지를 만들고서 그 중에 우리가 원하는 것을 선택을 합니다.
그럼 간단한 예제 코드를 통하여 같이 알아보실까요?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>체크 박스 만들기</title>
</head>
<body>
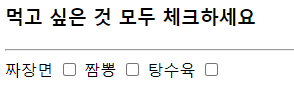
<h3>먹고 싶은 것 모두 체크하세요</h3>
<hr>
<form>
짜장면 <input type="checkbox" value="1">
짬뽕 <input type="checkbox" value="2" checked="">
탕수육 <input type="checkbox" value="3">
</form>
<!-- 체크박스는 다 선택을 할 수도 있고, 아예 선택을 안할 수도 있다. -->
</body>
</html>
이런 식으로 보통 코드를 작성합니다.
체크박스의 type 속성 기재 이름은 checkbox입니다.
그리고 체크박스는 모두 다 선택을 할 수도 있고, 전부 다 선택을 하지 않을 수도 있습니다.
그래서 무조건 선택을 하지 않아도 되기 때문에 무언가를 잘못 선택을 했다 하더라도 수정이 쉽다는 장점이 있습니다.
그리고 코드를 잘 보시면 짬뽕 란에 checked라는 속성이 있죠?
이 속성을 적어놓으면 웹 페이지에서 출력이 될 때 체크가 된 상태에서 출력이 됩니다.
그리고 이 체크표시 역시도 웹 페이지에서 표시 해제가 가능합니다.
그렇기 때문에 지워지지 않는 거 아니냐며 걱정하지 않으셔도 괜찮습니다.
그럼 결과 화면을 통해 같이 보실까요?
 |
 |
이렇게 처음에는 checked 속성이 있기 때문에 짬뽕 칸에는 체크표시가 되어있지만,
마우스를 올려서 체크표시가 된 박스를 클릭하면 체크표시가 사라집니다.
여기까지 체크박스를 만드는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 라디오 버튼을 만드는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사합니다~
'html, css, 자바스크립트 > html' 카테고리의 다른 글
| html 폼 만들기 7 - select, option 태그로 콤보박스 만들기 (0) | 2023.03.04 |
|---|---|
| html 폼 만들기 6 - 라디오 버튼 만들기 (0) | 2023.03.04 |
| html 폼 만들기 4 - 이미지 버튼 만들기 (0) | 2023.03.04 |
| html 폼 만들기 3 - button 태그로 기본 버튼 만들기 (0) | 2023.03.04 |
| html 폼 만들기 2 - datalist, option 태그로 데이터 목록을 가지고 있는 창 만들기 (0) | 2023.03.03 |
댓글