html 폼 만들기 1 - input, textarea 태그로 기본 텍스트 입력창 만들기
네 안녕하세요, 이번 포스팅에서는 간단한 html 폼을 만드는 것에 대해서 한 번 다뤄볼까 합니다.
폼을 구성하는 태그는 여러 가지 종류가 있는데,
그중에서 가장 기본이 되는 텍스트를 입력하는 태그를 만드는 방법에 대하여 좀 더 자세히 알아보도록 하겠습니다.
그럼 지금부터 같이 알아보실까요?
1. 폼의 요소와 종류
앞서 말했듯이, 폼의 종류는 여러 개가 있는데, 그중에서 가장 연계가 많이 되는 태그는 <nput 태그입니다.
이 input 태그 하나만 있어도 재 구실을 할 정도입니다.
그럼 제가 아래에 간단하게 표로 정리를 해봤습니다.
| 폼 요소 | 설명 |
| <input type="text"> | 한 줄 텍스트 입력하는 창 |
| <input type="password"> | 비밀번호를 입력하기 위한 창 |
| <input type="button"> | 단순한 버튼 삽입 |
| <input type="submit"> | 웹 서버로 데이터를 전송시킬 때 쓰는 버튼 |
| <input type="reset"> | 입력된 폼 데이터를 초기화 시키는 버튼 |
| <input type="image"> | 이미지 버튼 |
| <input type="checkbox|radio"> | 체크박스와 라디오 버튼 |
| <select> | 드롭다운 리스트를 가진 콤보박스 |
| <input type="month|week|date|time|datetime-local"> | 년, 월, 일, 시간 등의 시간 정보 관련 입력 |
| <input type="number|range"> | 스핀 버튼과 슬라이드 바로 이루어진 숫자 입력창 |
| <input type="color"> | 색깔 입력을 할 때 쓰는 컬러 다이얼로그 |
| <input type="email|url|tel|search"> | 이메일, url, 전화번호, 검색 키워드 등의 형식 검사 기능을 가진 텍스트 입력창 |
| <input type="file"> | 로컬 컴퓨터의 파일을 선택하는 폼 요소 |
| <button type="buton|reset|submit"> | 단순한 버튼 삽입, 웹 서버 전송 및 초기화 관련 버튼 |
| <textarea> | 여러 줄의 텍스트를 입력할 수 있는 창 |
여기에서 파이프(|)는 한 번에 여러 개를 입력할 때 씁니다.
그런데 보통은 태그 당 타입은 한 개 정도만 쓰고,
파이프(|)를 써서 붙이는 경우는 거의 없으니, 이 점은 꼭 참고하시면 됩니다.
2. 텍스트 입력하기 : input type="text|password" 사용
우리가 보통 글자 입력 창을 만들 때에는 input 태그에 type 속성을 붙여서 사용을 합니다.
거기에 text를 붙이면 글자가 보이고, password를 붙이면 글자가 보이지 않습니다.
그래서 보통 아이디 입력, 혹은 검색 등을 하기 위해 쓸 창에는 text를,
비밀번호와 같이 보안이 되어야 하는 것을 입력할 때는 password를 붙여서 사용을 합니다.
그리고 여러 줄을 입력을 해야 하는 경우에는 textarea라는 태그를 써서
다수의 줄로 이루어진 텍스트를 입력할 수 있도록 합니다.
각각의 태그에 주로 입력하는 속성이 몇 가지 있는데, 아래와 같습니다.
<input type="text|password"
name="요소의 이름"
maxlength="입력할 수 있는 문자의 최대 개수"
size="입력 창의 크기(단위 : 문자의 개수)"
value="초기 텍스트">
<textarea cols="열의 개수"
rows="행의 개수"
name="요소의 이름"
wrap="OFF|HARD|SOFT" // 자동 줄바꿈 처리 지정>
초기에 출력될 텍스트보통 텍스트 입력 창을 만들 때는 이 정도를 씁니다.
각각을 보시면 아시다시피, input 태그에는 한 줄로 된 문자를 넣을 수 있는 구간이기 때문에
최대 길이를 정하는 속성인 maxlength가 있는 것을 알 수 있고,
<textarea> 태그에서는 여러 줄을 입력하기 때문에
행과 열로 나누어서 최대 행과 최대 열로 문자를 입력할 수 있는 공간을 나누었다는 것을 볼 수 있습니다.
그리고 textarea 태그의 경우는 자동 줄 바꿈 여부도 볼 수 있는데,
OFF와 SOFT는 자동 줄 바꿈을 줄 바꿈을 하지 않겠다는 뜻을 가지고 있고,
HARD는 자동 줄 바꿈을 하겠다고 선언을 하는 겁니다.
그리고 OFF, SOFT, HARD는 소문자로 치셔도 무방하고,
HARD의 경우는 cols와 rows로 행과 열이 정해져 있는 상황에서 입력을 할 수 있으니,
행렬의 사이즈가 정해져 있지 않다면 할 수 없으니 주의하셔야 합니다.
그럼 이제 간단한 예제를 통해서 같이 알아보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 입력 폼</title>
</head>
<body>
<h3>자기 소개서 작성</h3>
<hr>
<form>
이름 : <input type="text" value=""><br>
암호 : <input type="password" value="" maxlength="4"><br>
자소서 : <textarea cols="20" rows="5">
이곳에 자기 소게서 작성
</textarea>
</form>
</body>
</html>이런 식으로 간단히 작성이 가능한데, 각각 이름(ID) 입력을 할 수 있는 창, 그리고 비밀번호를 입력할 수 있는 창,
그리고 자기소개서를 작성할 수 있는 텍스트 입력 공간을 만들어내는 예제입니다.
그럼 결과는 어떤 식으로 나오는지 한 번 같이 보실까요?

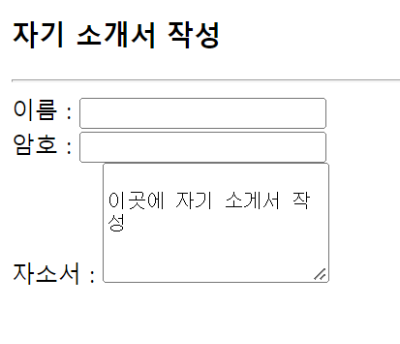
이런 식으로 이름과 암호, 자기 소게서를 작성하는 칸이 만들어집니다.
그리고 자기소개서 작성란에는 초기 텍스트가 입력이 되어있습니다.
이건 초기 텍스트이기 때문에 지우고서 입력을 하시면 됩니다.
여기까지 간단하게 html 폼을 만드는 방법 중에 기본 텍스트 입력창을 만드는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 버튼을 이용한 폼을 만드는 방법에 대하여 알아보는 시간을 가져보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사합니다 ~
'html, css, 자바스크립트 > html' 카테고리의 다른 글
| html 폼 만들기 3 - button 태그로 기본 버튼 만들기 (0) | 2023.03.04 |
|---|---|
| html 폼 만들기 2 - datalist, option 태그로 데이터 목록을 가지고 있는 창 만들기 (0) | 2023.03.03 |
| html form 태그로 웹 폼 기본 구성 해보기 (0) | 2023.03.03 |
| html 시멘틱 인라인 태그 mark, time, meter, progress 태그에 대하여 알아보기 (0) | 2023.03.03 |
| html 시멘틱 블록 태그 figure, details, summary 태그에 대하여 알아보기 (0) | 2023.03.02 |
댓글