css visibility 프로퍼티로 태그 숨기거나 공개하기
네 안녕하세요, 이번 포스팅에서는 html 태그를 숨기거나 공개하는 방법에 대하여 알아보도록 하겠습니다.
우리가 웹 페이지를 작성할 때 태그를 숨기거나 공개를 할 수도 있습니다.
예를 들어 괄호 채우기 문제를 만든다고 한다면, 이런 걸 적용해서 쓸 수 있습니다.
그래서 이번 포스팅에서는 그러한 방법을 한 번 보도록 하겠습니다.
그럼 지금부터 시작하도록 하겠습니다.
1. visibility : visible|hidden으로 태그 공개하거나 숨기기
기본적으로 html 태그는 공개가 되어있습니다.
그것이 html 태그의 기본 세팅이기도 합니다.
하지만 필요에 따라서 그 기능을 숨김으로 바꿔야 할 때가 있습니다.
앞서 제가 말씀드렸던 괄호나 빈칸 채우기가 있습니다.
사용 방법은 이렇습니다.
visibility : visible|hidden여기서 visible은 태그를 보여주는 것이고,
hidden은 태그를 숨기겠단 뜻이 됩니다.
그리고 이 visible이 앞서 말한 기본 세팅이 됩니다.
그럼 이를 이용해서 한 번 간단한 예제를 작성해 보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>visibility 프로퍼티</title>
<style>
span {
visibility:hidden;
}
</style>
</head>
<body>
<h3>다음 빈 곳에 숨은 단어?</h3>
<hr>
<ul>
<li>I (<span>love</span>) you.
<li>CSS is Cascading (<span>Style</span>) Sheet.
<li>응답하라 (<span>1988</span>).
</ul>
</body>
</html>이렇게 한 번 작성을 해봤고,
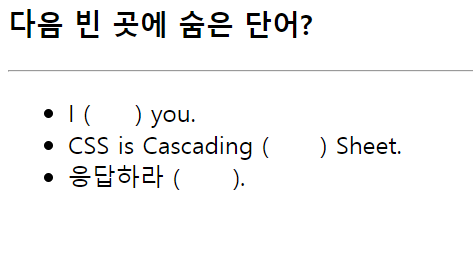
이제 결과 화면을 보도록 하겠습니다.

이렇게 값을 hidden을 줬을 경우에 잘 숨겨진 것을 볼 수가 있습니다.
그럼 반대로 visible을 주면 어떻게 될까요?
제가 해당 코드에서 visibility 프로퍼티만 값을 바꿔서 작성해 봤습니다.
코드는 아래와 같습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>visibility 프로퍼티</title>
<style>
span {
visibility:visible;
}
</style>
</head>
<body>
<h3>다음 빈 곳에 숨은 단어?</h3>
<hr>
<ul>
<li>I (<span>love</span>) you.
<li>CSS is Cascading(<span>Style</span>) Sheet.
<li>응답하라 (<span>1988</span>).
</ul>
</body>
</html>이렇게 작성을 해봤습니다.
그럼 바로 결과 화면을 보도록 하겠습니다.

결과 화면도 잘 나오는 것을 볼 수가 있습니다.
여기까지 html 태그를 숨기거나 공개하는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 콘텐츠를 자르는 방법에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css 리스트를 꾸밀 때 사용하는 기본 프로퍼티 알아보기 (0) | 2023.04.24 |
|---|---|
| css overflow 프로퍼티로 콘텐츠 자르기 (0) | 2023.04.24 |
| css z-index 프로퍼티 이용하여 html 태그 수직으로 쌓기 (0) | 2023.04.24 |
| css float 프로퍼티로 박스 유동적으로 배치하기 (0) | 2023.04.24 |
| css position : fixed 프로퍼티로 박스 고정 배치 하기 (0) | 2023.04.24 |
댓글