css border-radius 속성으로 모든 모서리 둥글게 만들기
네 안녕하세요, 이번 포스팅에서는 css에서 쓰는 고급 테두리 꾸미기 기능 중에서
테두리를 둥글게 만드는 방법에 대하여 알아보도록 하겠습니다.
가금 테두리를 꾸밀 때 각이 있는 테두리보다는 각이 없는 둥그스름한 테두리가 더 어울리는 경우가 있습니다.
그래서 css로 테두리를 꾸밀 수 있는 고급 기능 중에서는 둥근 테두리를 만들 수 있는 기능을 지원합니다.
그럼 지금부터 이를 어떻게 사용을 하는지 알아보도록 하겠습니다.
1. css로 둥근 모서리의 테두리 만들기(border-radius)
css에서 둥근 모서리를 만드는 기능을 제공하는 프로퍼티의 이름은 border-radius입니다.
여기에서 사용되는 픽셀값은 모서리의 반지름 값입니다.
그리고 이 테두리를 적용시키는 방법은 두 가지입니다.
- 모든 모서리에 적용하기
- 각각의 모서리에 적용하기
이번 포스팅에서는 모든 모서리에 적용시키는 방법에 대하여 알아보도록 할 것이고,
다음 포스팅에서 각각의 모서리에 적용시키는 방법에 대하여 알아보도록 하겠습니다.
1 - 1. 모든 모서리에 적용하기
모든 모서리에 적용하는 방법은 간단합니다.
그냥 값을 하나만 적으면 간단히 끝이 납니다.
제가 예제를 보여드리도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>둥근 모서리 테두리</title>
<style>
p {
background : #90D000;
padding : 20px;
width : 300px;
}
#round1 { border-radius : 50px; }
</style>
</head>
<body>
<h3>둥근 모서리 테두리</h3>
<hr>
<p id="round1">반지름 50픽셀의 둥근 모서리</p>
</body>
</html>이렇게 한 번 작성을 해봤습니다.
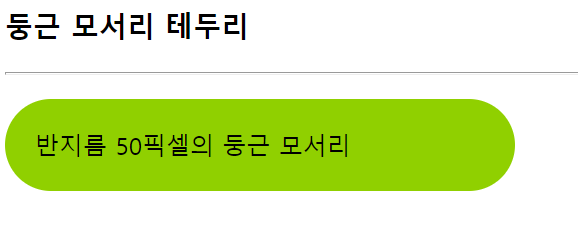
이렇게 작성을 하게 되면 연두색 바탕의 둥근 모양의 테두리를 가진 박스가 형성이 됩니다.
정말 간단하죠?
그럼 이걸 실행한 후 결과 화면도 같이 보도록 하겠습니다.

이렇게 사면의 모서리가 다 둥글려진 모서리를 가진 박스가 잘 형성이 되었음을 볼 수가 있습니다.
여기까지 모든 모서리를 둥글게 만드는 방법에 대하여 알아보았습니다.
다음 포스팅에서는 각각의 모서리에 둥근 모서리를 개별적으로 적용하는 방법에 대하여 알아보겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css border-image 프로퍼티로 이미지 테두리 만들기 (0) | 2023.04.02 |
|---|---|
| css border-radius 속성으로 각각의 테두리에 둥근 모서리 적용시키기 (0) | 2023.03.19 |
| css border 속성으로 테두리 한 번에 꾸미기 (0) | 2023.03.19 |
| css border 속성 이용하여 테두리 꾸미기 (0) | 2023.03.18 |
| css 박스에 색 입히기 (0) | 2023.03.18 |
댓글