반응형
css 속성 셀렉터에 대하여 알아보기
네 안녕하세요, 이번 포스팅에서는 속성 셀렉터에 대하여 알아보도록 하겠습니다.
속성도 html 파일을 작성할 때 정말 많이 쓰는 요소입니다.
전체적인 뼈대에 들어가는 부속품의 역할을 속성이 하기 때문입니다.
그래서 이번 시간에는 속성을 이용하여 css를 적용시키는 방법을 알아보도록 하겠습니다.
그럼 지금부터 시작하도록 하겠습니다.
1. 속성 셀렉터
속성 셀렉터는 말 그래도 html 태그 내에 쓰이는 속성을 이용해서 적용시키는 셀렉터 입니다.
사용 방법은 아래와 같습니다.
input[type=text] {color : red;}이런 식으로 속성을 대괄호로 묶어서 속성을 표현하며,
이 속성이 들어가 있는 자리들이 전부 저 css가 적용되어 바뀝니다.
그럼 바로 예제 코드를 작성해 보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀렉터 만들기</title>
<style>
input[type=text] {color : red;}
</style>
</head>
<body>
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습 내용</strong></div>
<ul id="list">
<li>HTML5</li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div>60점 이하는 F!</div>
</div>
</body>
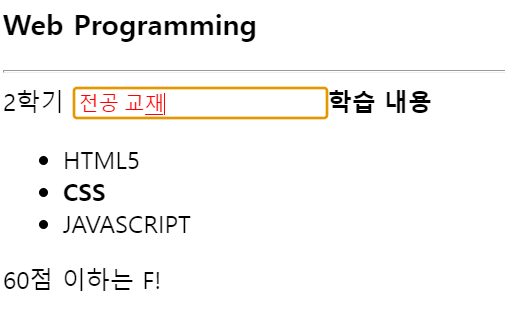
</html>이제 결과를 보여드리도록 하겠습니다.

보시면 input 태그의 type 속성을 text로 해서 텍스트 입력창이 떴는데,
그 안에 입력되는 모든 글자가 다 빨간색으로 나오는 것을 볼 수 있습니다.
이런 식으로 적용을 시킵니다.
하지만 이 방법도 많이 쓰이는 방법은 아닙니다.
그렇지만 알아두시면 좋습니다.
여기까지 속성 셀렉터에 대하여 알아보았습니다.
다음 포스팅에서는 가상 클래스 셀렉터에 대하여 알아보도록 하겠습니다.
긴 글 읽어주신 독자분들께 진심으로 감사드립니다~
반응형
'html, css, 자바스크립트 > css' 카테고리의 다른 글
| css 이벤트 속성에 대하여 알아보기 (0) | 2023.03.13 |
|---|---|
| css 가상 클래스 셀렉터에 대하여 알아보기 (0) | 2023.03.13 |
| css 전체 셀렉터에 대하여 알아보기 (0) | 2023.03.13 |
| css id 셀렉터에 대하여 알아보기 (0) | 2023.03.13 |
| css 클래스 셀렉터에 대하여 알아보기 (0) | 2023.03.13 |
댓글